The all-in-one brand and experience platform your designers and developers will love.
For designers
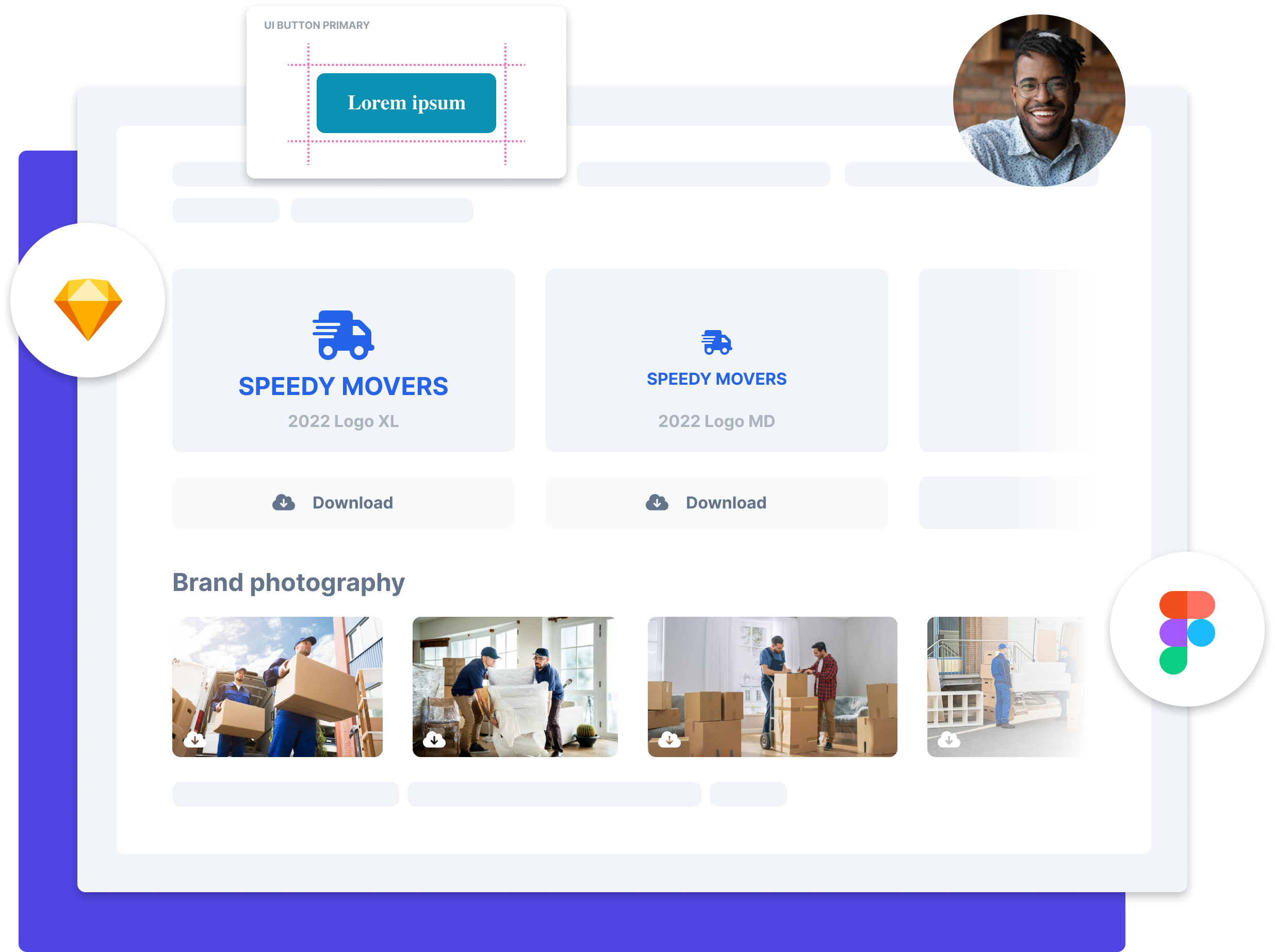
Visul empowers your design teams to rapidly prototype and deploy feature-rich design systems with all the tools your team needs out of the box. Publish them for public access, or leverage fine-grain access controls to limit access to specific teammates within your organization.

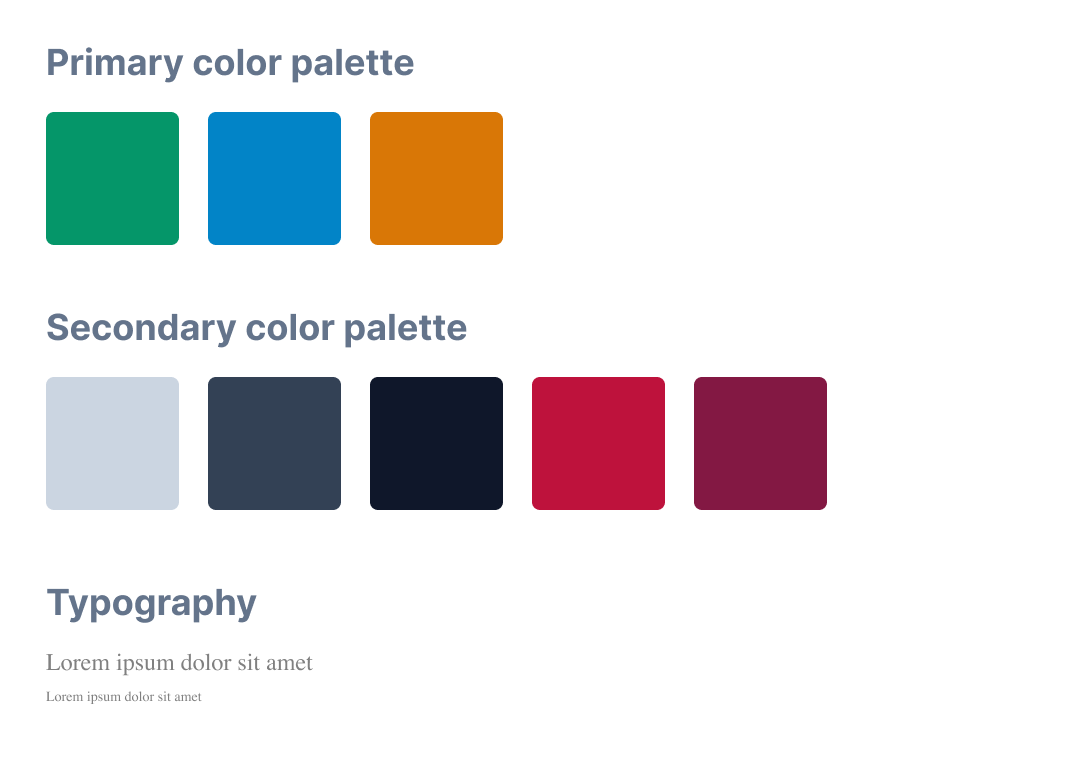
 Centrally define brand and UI guidelines for the organization
Centrally define brand and UI guidelines for the organization Improve communication between designers and developers
Improve communication between designers and developers Access and review code elements in real time outside of a dev environment
Access and review code elements in real time outside of a dev environment Ensure the correct assets are used across the organization
Ensure the correct assets are used across the organization Generous storage tiers for uploading brand assets and collateral
Generous storage tiers for uploading brand assets and collateral Real-time sync between Figma components and your design system
Real-time sync between Figma components and your design system
For developers
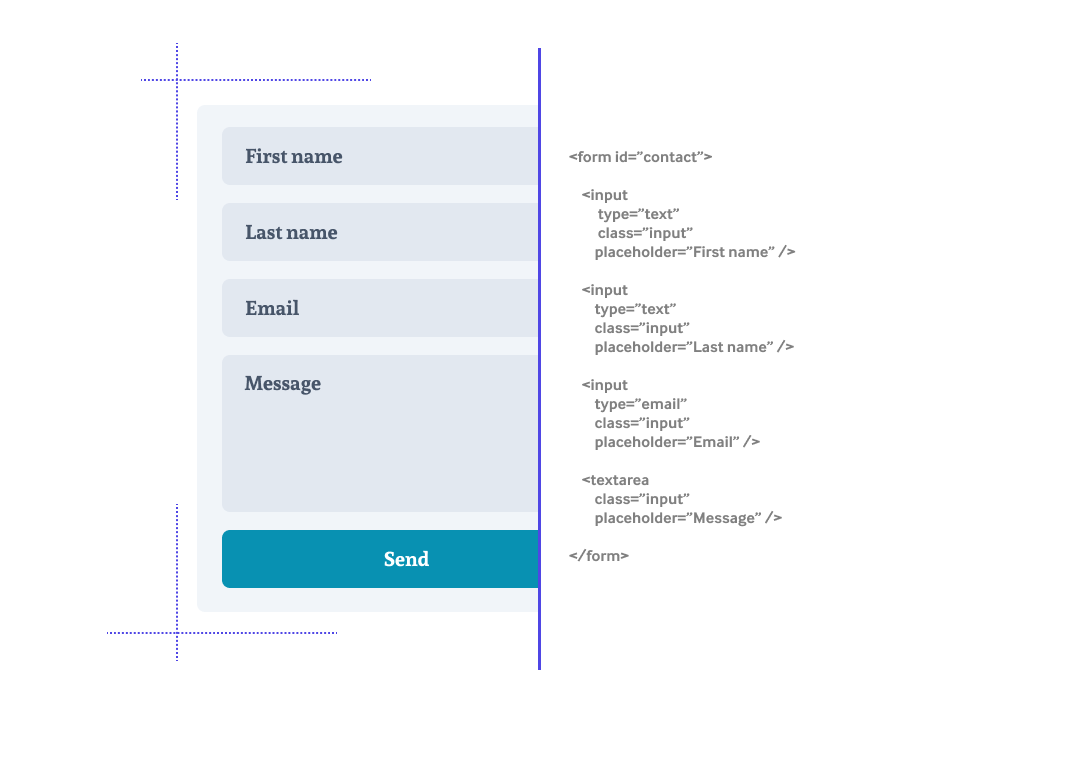
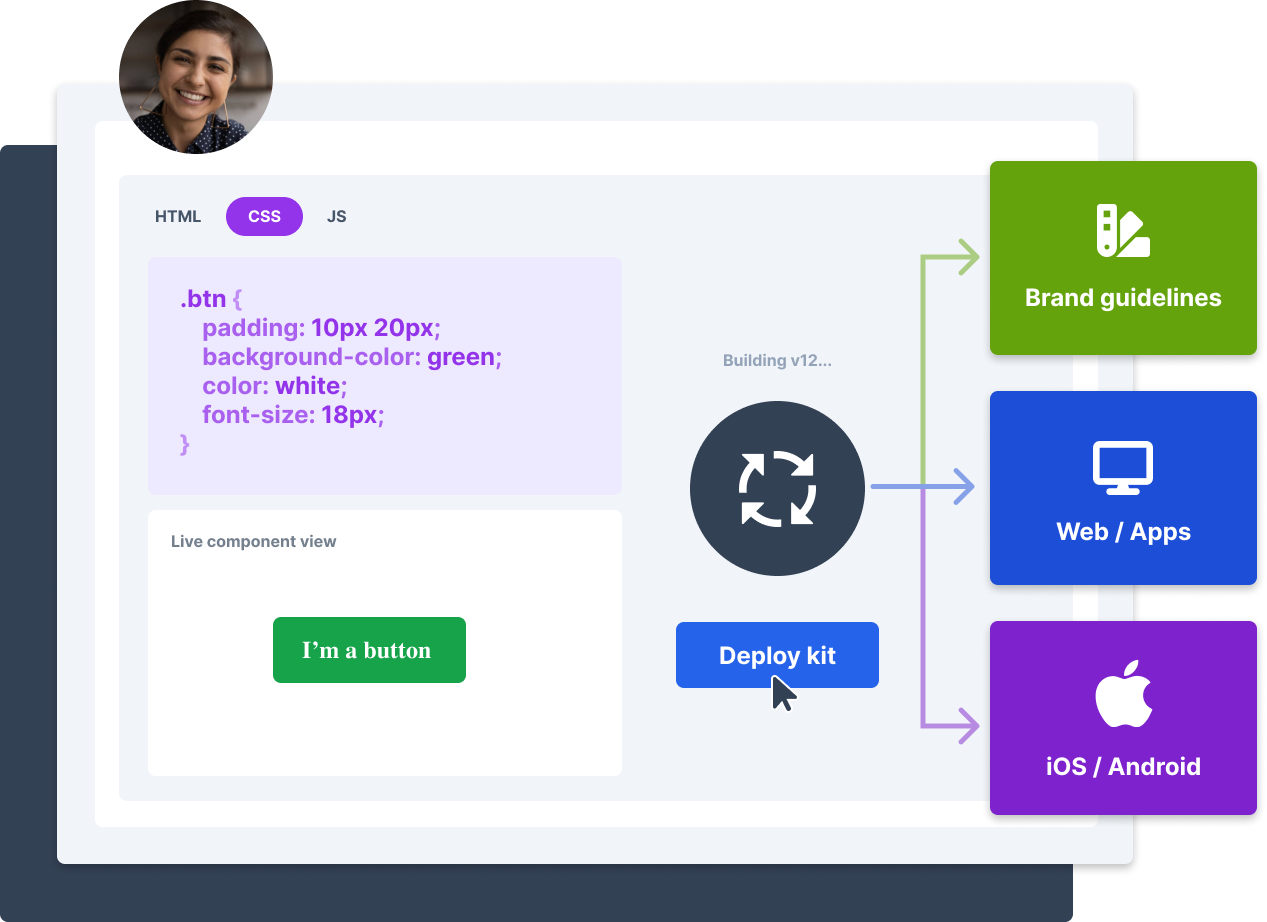
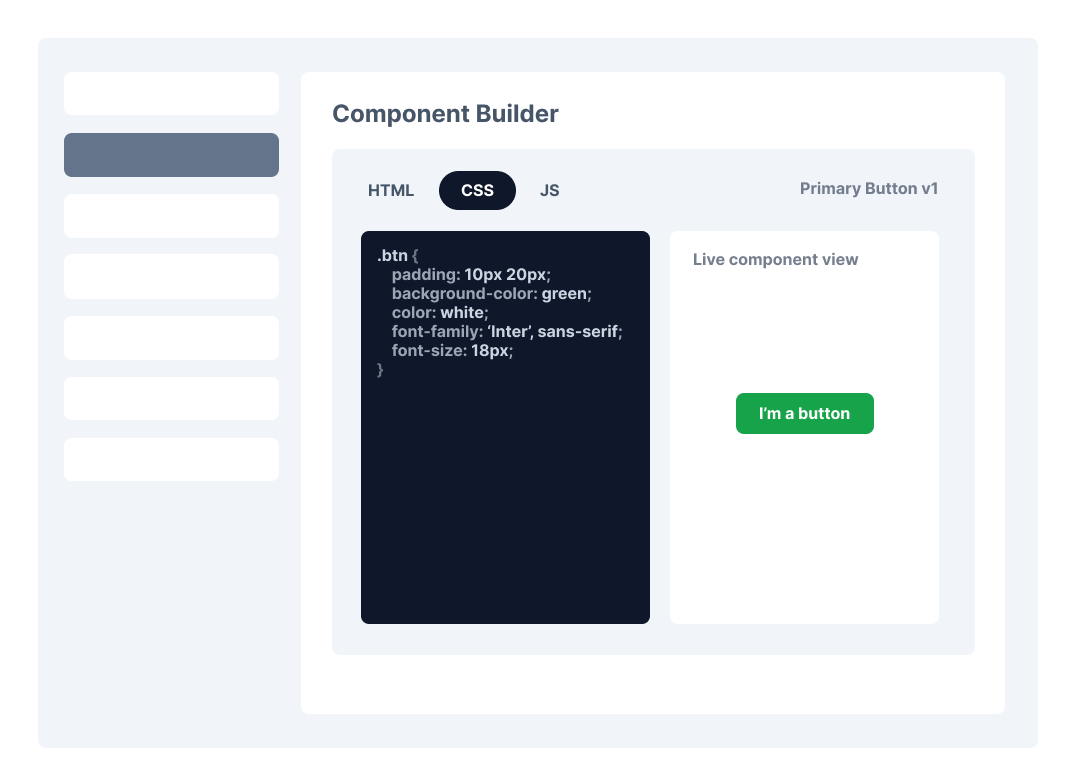
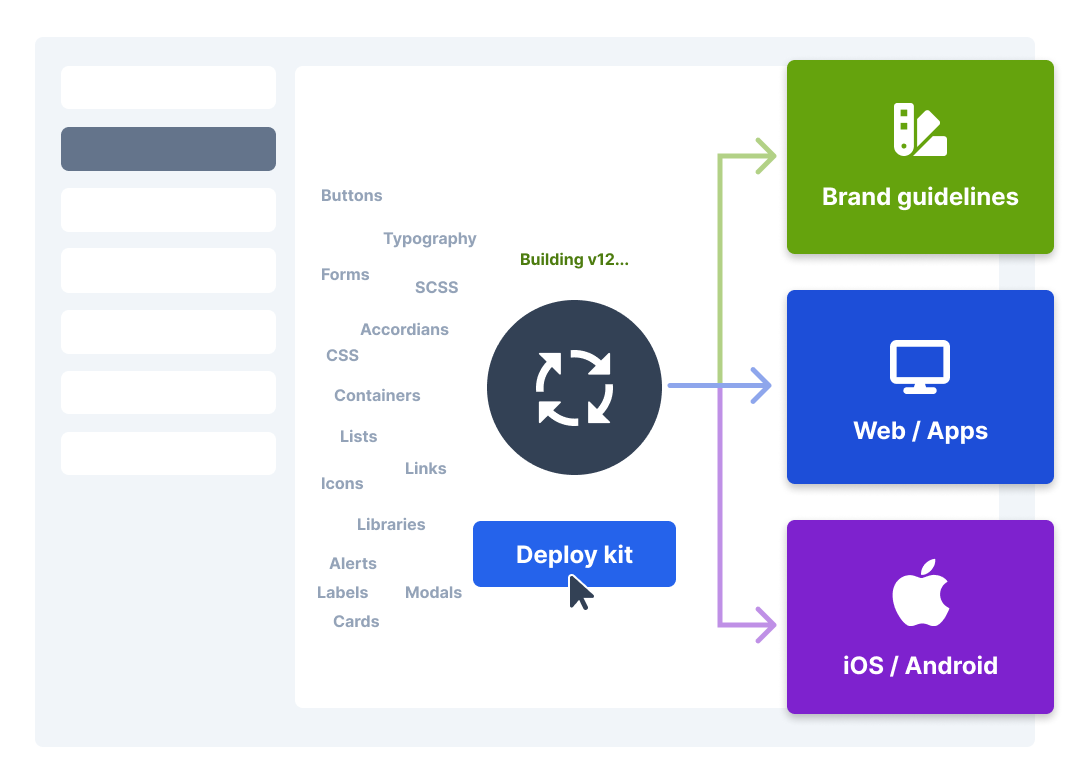
Use Visul's component builder to build front-end, UI components with CSS, JavaScript, and HTML. You can also load in 3rd-party dependencies and use pre-processors such as SCSS and Less. Add the minified CSS and JS tags to your web apps, any changes made to the components in your kit will deploy across your properties on build, in one click. Make a mistake? Instantly roll-back with versioning that comes standard.
 Build front-end components directly into your kits
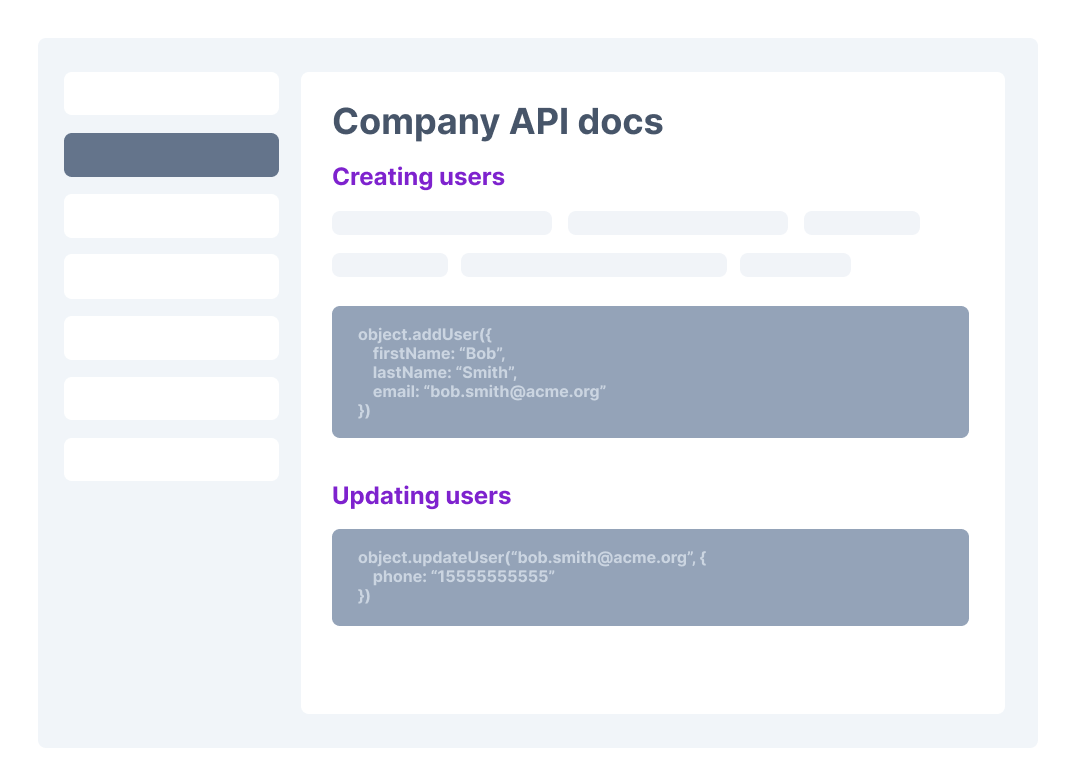
Build front-end components directly into your kits Build technical documentation with embedded code editors & sandboxes
Build technical documentation with embedded code editors & sandboxes Import dependencies and external libraries to bundle with your kits
Import dependencies and external libraries to bundle with your kits Deploy UI elements from your kit to your applications with a single click
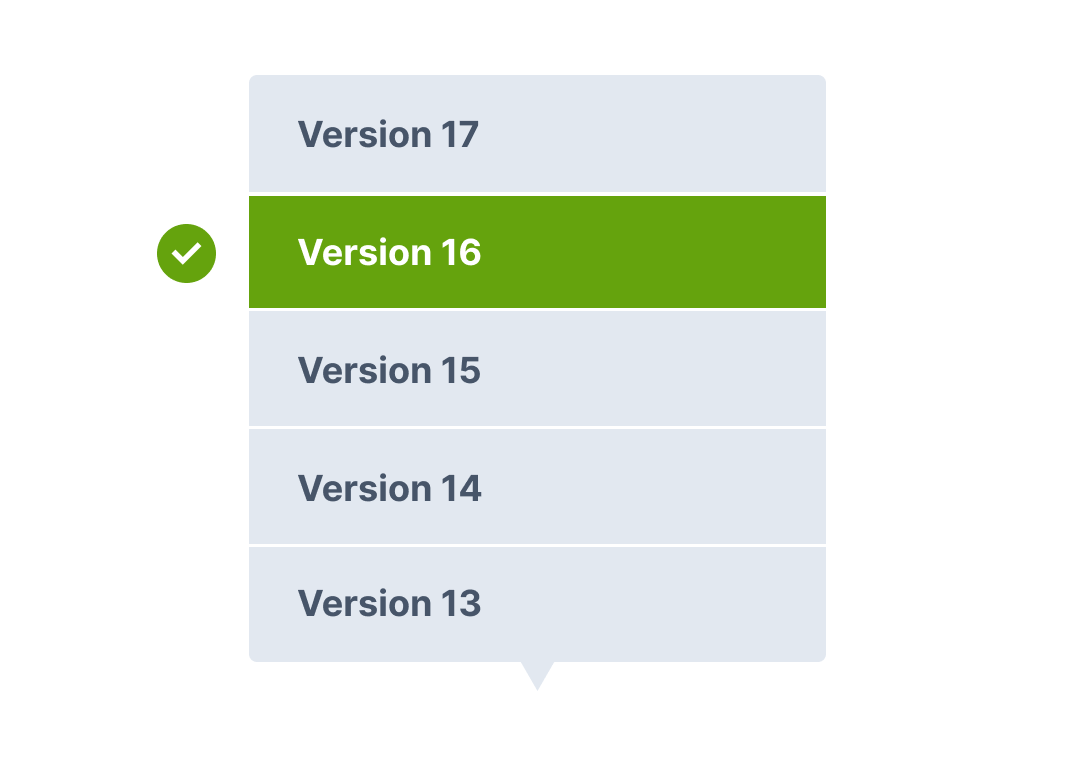
Deploy UI elements from your kit to your applications with a single click Use version control to manage your releases, or, roll back a release
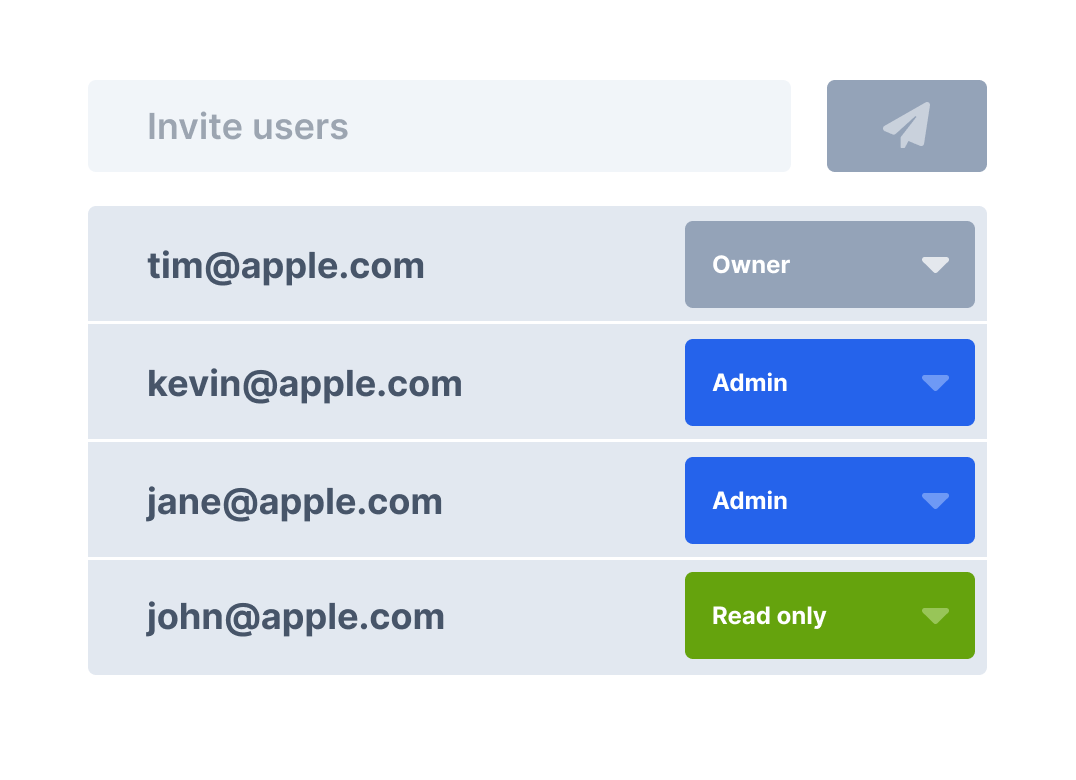
Use version control to manage your releases, or, roll back a release Set access control parameters to manage the visibility of your kits & documentation
Set access control parameters to manage the visibility of your kits & documentationSee it in action
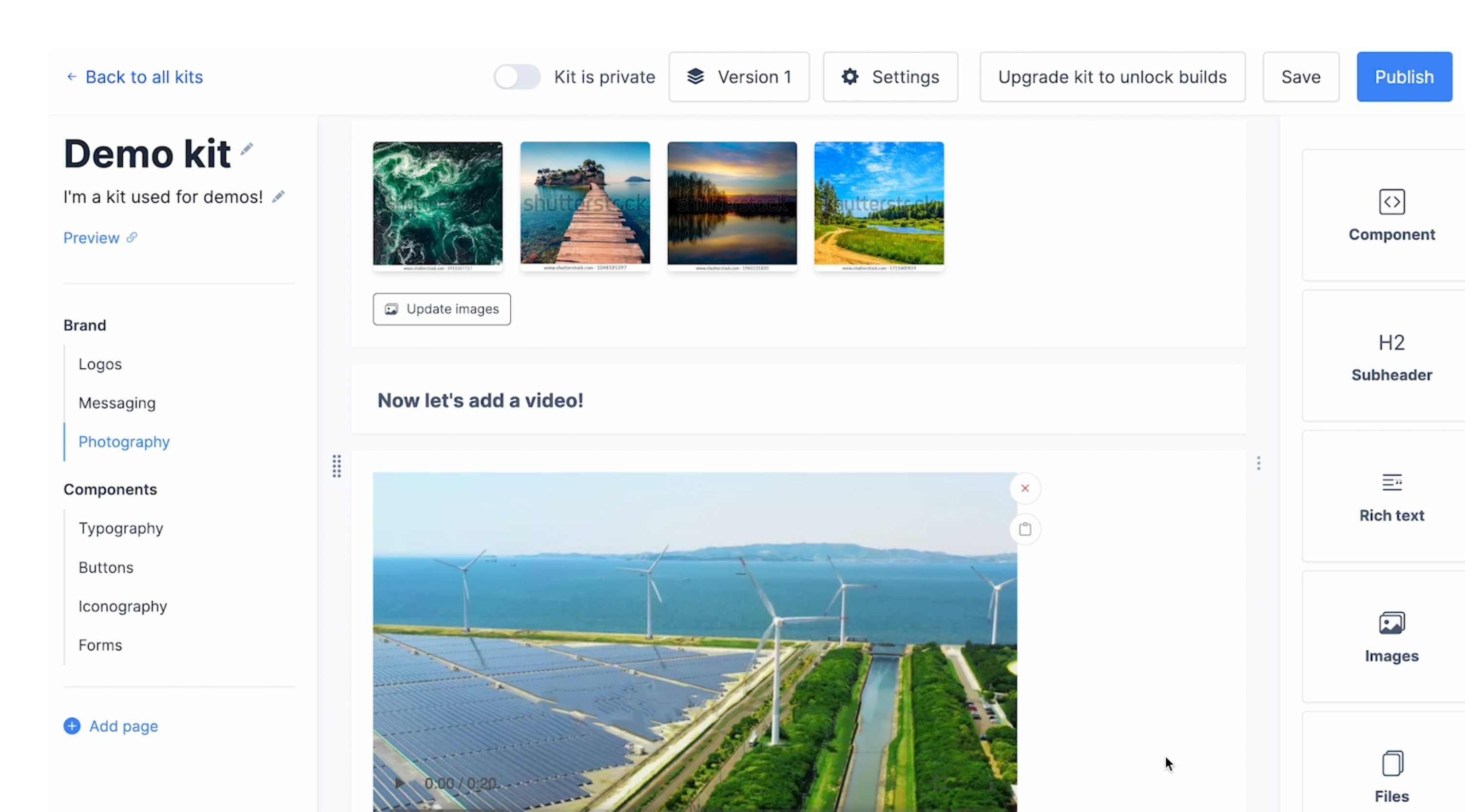
- Creating kits
- Adding pages
- Adding components
- Uploading assets
- Kit versioning
- Building static assets
- Inviting your team
- Integrations
Creative teams love us.Document, build, deploy, and share visual assets and developer components across your organization.
Pricing starts at free. Seriously.